iPad Compatibility: How to handle it?
In today’s time, websites are important and play a leading role in turning a company into an established brand. But, having a website is not enough if you really want to compete with other existing brands, and create your own identity in the market. There are a lot of things that matters. For example; you need to work on your company’s promotional strategy, print flyers, send email newsletters, publish advertisements in leading newspapers and publicize through various channels. But is that really sufficient? In terms of creating your company’s identity, you need to have your website compatible with a large variety of PCs, Laptops, Tablets and Smartphones- one of them is iPad, which you really can’t afford to miss.
Versions of iPad

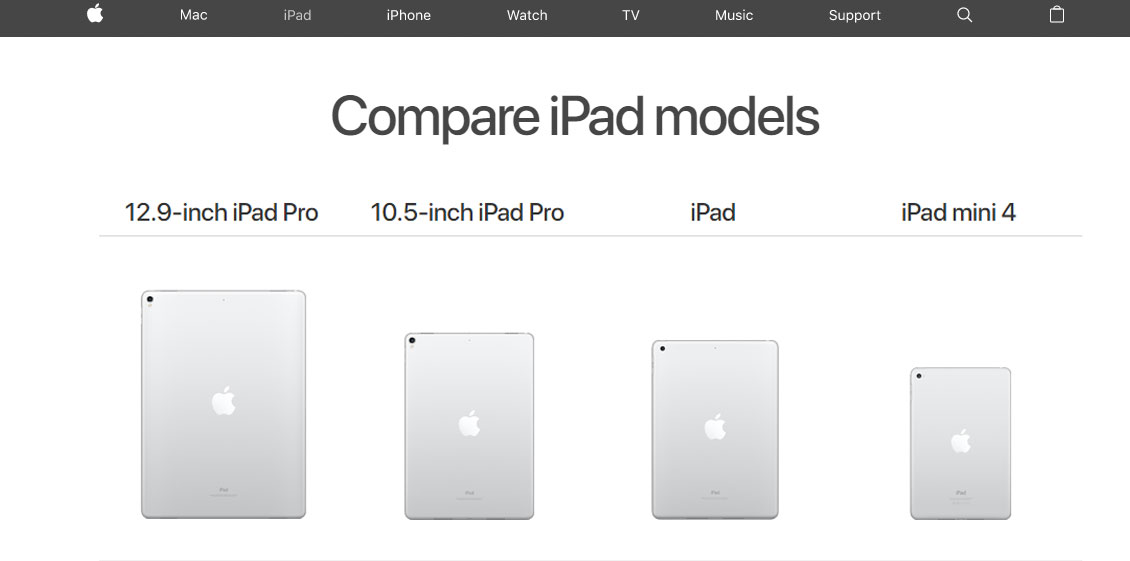
iPad is one of the most innovative products invented in the 21st century. It’s the flagship product of Apple Inc., as popular as iPhone and the MacBook. Till today, Apple has introduced five versions of the iPad, which includes the iPad, iPad 2, iPad 3, iPad with retina display (also called iPad 4), and iPad mini. All the five variants are somewhat different from each other on many aspects, like some iPad have different processor, camera, video recording, display resolution, and some have a different screen size. The screen size is what matters for the websites, and your company must have a website that is compatible with all versions of the iPad or else you are definitely going to miss out on a large number of probable clients or customers.
Why an iPad compatible website?
The reason behind getting an iPad compatible website is that there are millions of people, who possess an iPad and love to access websites on the go, as it has got an inbuilt Wi-Fi, along with many fascinating features. However, the problem is that it’s not an easy task to make an iPad compatible website for beginners, since it needs a lot of expertise. In addition to this, websites made in HTML 5 are the ones, which work flawlessly on an iPad. And, you can always opt for a responsive website, which will work impeccably on any sort of screen, be it of a Smartphone, iPhone, iPad, Tablets and other devices.
Transform your design into a theme
In fact nowadays, the technology has got so advanced that you can get your self-created web design (if any) into a theme or template depending on your choice of CMS, such as WordPress, OsCommerce, Magento, Joomla, Drupal, etc. But always remember that the theme developed from your design, should either be responsive in nature or should at least work immaculately on an Apple iPad, no matter what the version is, as you never know whether your prospective customer has an old version of an iPad or the latest one.
What to Use and Avoid during the Development Phase
Nowadays, people generally use audio and video elements in their website to make it more useful and informative for their visitors. So while developing a website which is compatible with iPad, avoid using Flash based audio and videos, as its browser i.e., Safari doesn’t support Flash player. Instead, it uses HTML 5 elements to code and embed them, as it also includes the custom controls, which gives your users the flexibility to pause and play the media according to their needs.
In addition to this, you should also avoid using modal dialogs, Java Applications, Wireless Markup Language, etc. as iPad’s browser doesn’t support these technologies, and your website may end up annoying your customers.